
はじめに
Express の使い方3つ目の投稿です。
前の二つはこちら。「~簡単なWebサーバー構築編~」だけはまだご覧になられていない方はできれば先にご覧下さい。
【Node.js】 Express の使い方~簡単なWebサーバー構築編~ - Maru Note
【Node.js】Express の使い方~ルーティングの設定をしてみる~ - Maru Note
一つ目の記事で文字列の「こんにちは!」をブラウザ表示する方法を紹介していますが、
文字列だけでWebアプリケーションの表示を行うのは通常ありえません。
本記事ではHTMLファイルを始めとする静的ページを表示する方法の紹介と、
テンプレートエンジンと呼ばれるデータや外部ファイルをページに取り込む方法を簡単に紹介します。
html などの静的ファイルの扱い方
静的ファイルの取り込み方
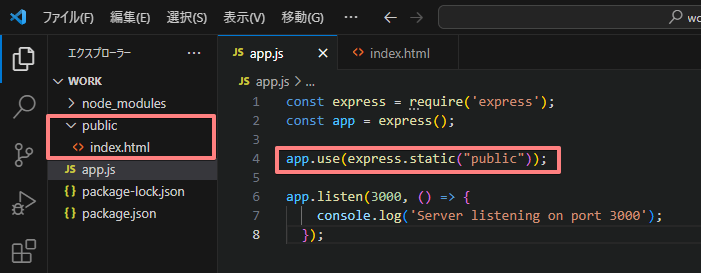
下の画像のように、「public」というフォルダに「index.html」というファイルを作ります。

html、css、img などの静的ファイルを使用するには、Express に標準実装されている
「express.statilc()」 関数を使用します。
app.use(express.statilc("public")) とすることで public フォルダ内のアセットファイルを利用することが出来ます。
htmlファイルへの記述
こちらは特別な内容ではありませんが一応載せておきます。作成したhtmlファイルに以下を記述します。
※DOCTYPEやを一気に記述するショートカットはshift + 1 → Tabです。ちょっとコツが必要でテンポよく押さないと失敗します
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> こんにちは! </body> </html>
今までと同様にブラウザ表示が出来るはずです。

CSSファイルを利用する
当然 CSS を利用することも出来ます。public フォルダ内に「style.css」というファイルを追加します。

style.css には例えば以下のような記載をすれば記述内容が適用されます。
body { font-size: 200%; }
テンプレートエンジンの扱い方
Express にはテンプレートエンジンと呼ばれるものが用意されています。 これはざっくり表すと、外部ファイルやデータを取り込んで、htmlファイルとしてブラウザ表示するための仕組みです。
本記事では ejs というテンプレートエンジンを利用します。とりあえずインストールをしましょう。
npm i ejs
そして以下のように「views」フォルダ内に「index.ejs」というファイルを作成します。
※ejs を使う場合、フォルダ名は任意ではなく「views」にしておく必要があります。
app.js の記述は右赤枠に変更します。

app.use の行はコメントアウトしておきます。 変わりに追加したのは以下になります。
app.set("view engine", "ejs"); app.get("/", (req, res) => { res.render("index"); });
app.set は、テンプレートエンジンを読み込むためのメソッドです。
今回はEJSですが、Express のテンプレートエンジンは他にも様々あり、それらを使用する場合も app.set を使用します。
- 第1引数:view engineを指定。
- 第2引数:使用するテンプレートを指定。
読みこんだテンプレートエンジンを表示するには res.render 関数を使います。
index.ejs というファイルを作成していますので、res.render("index") とします。
※指定するファイルは views フォルダからの相対パスを記述します。
index.ejs にはまず以下の記述をしてみましょう。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> こんにちは! </body> </html>
htmlを読み込んだ時と同様に「こんにちは!」が表示されれば成功です。
これだけでは通常のHTMLファイルと同じですね。テンプレートエンジンを利用することで、例えば head や header、footer など、共通化したいコードを部品化して取り込んだり、外部データを取り込んでブラウザ表示することができます。
本記事では、とても簡単なデータをブラウザ表示する方法だけ紹介します。 まずは、app.js に記載した「res.render("index");」を以下に書き換えます。
res.render("index", { text: "ejsテスト"} );
index.ejs の「こんにちは!」を以下に書き換えて下さい。
こんにちは!<%= text %>
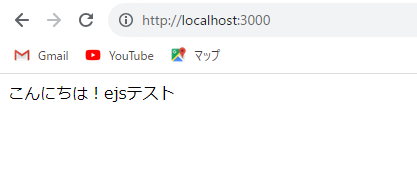
Webサーバーを再起動して、「http://localhost:3000/」にアクセスし、以下が表示されれば成功です。

以上、簡単なテンプレートエンジンの使い方です。 本記事ではどちらかというとhtmlファイルの表示方法のメインに紹介にしようと思って書いた記事なので、テンプレートエンジンについての詳しい内容は割愛しますが、ググればたくさん出てきますので、ご興味ある方は是非調べてみて下さい。
最後までご覧頂きありがとうございます。