
はじめに
本記事では Node.js を用いた Javascript の使用例として、簡易Webサーバーの構築してみたいと思います。
Node.js で標準的に利用可能な httpモジュールを利用したとても簡単な例です。
また、Javascript の記載についてもできる限りわかりやすく説明出来ればと思います。
スクリプトの記述~ブラウザアクセスまでの手順
早速ですが完成形のスクリプトは以下の通りです。
ファイル名はserver.jsにしておきます。
// 必要なモジュールは require() で呼び出して使う const http = require('http'); // ブラウザからアクセスするためのポート番号を指定 const port = 3000; // createServer()メソッドで簡易Webサーバーを作る const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain; charset=utf-8'); res.end('Hello World'); }); // listen()でポート番号を指定すれば、「localhost:3000」にブラウザからアクセスができる。 server.listen(port);
server.js があるパスに移動して、ターミナルから以下のコマンドを実行します。
node server.js
ブラウザでアクセスして無事表示されていればOKです。

createServer()メソッドについて補足
createServer()メソッドは JavaScript に組み込まれている関数で、内部的にどんなことが行われているのか少々わかりにくいかもしれません。
const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain; charset=utf-8'); res.end('Hello World\n'); });
(req, res) => {...} の部分
これはアロー関数という記述方法でfunction (req, res) {...}と同じ意味です。
また、詳しい説明は割愛しますが、ある関数の引数として与えられている関数をコールバック関数といいます。
指定したポートにリクエストを受信すると(req, res) => {...}が実行されます。
実行時の引数として以下がわたってきます。
「誰がどのような要求を送ってきたのか(req)」
「その要求を判定し内容を設定する(res)」
res に情報が必要な情報がセットされた後、httpサーバーの機能が発火し設定したレスポンス内容が返答(送信)される、という流れです。
次に処理内容ですが以下の2行は、
res.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'});というように
writeHead()関数で書くこともでき、第2引数には様々な情報を入れることができます。
// リスエストが成功した場合に返すレスポンスコード 200 を設定 res.statusCode = 200; // 送信するデータの種類や形式。HTTPヘッダの項目の一つ res.setHeader('Content-Type', 'text/plain; charset=utf-8');
最後にend()にはブラウザに表示する内容を記述します。
res.end('Hello World');
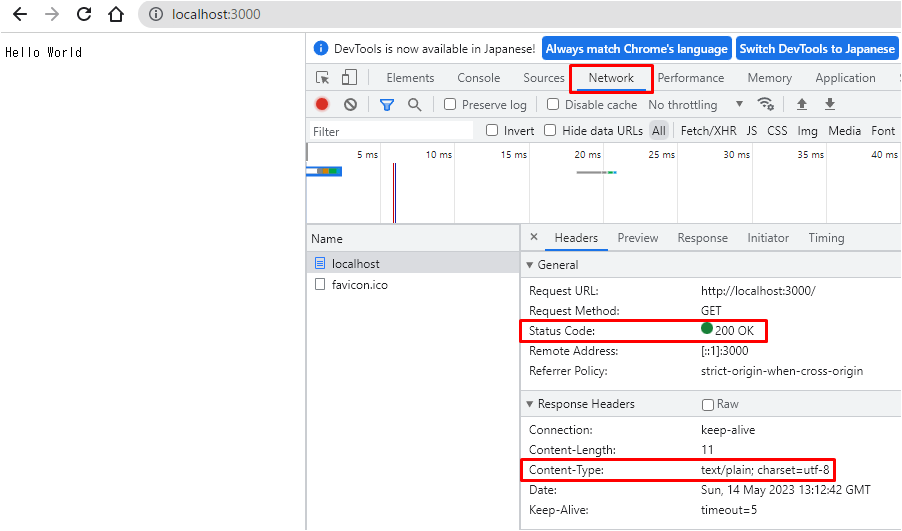
Chrome Dev tools を使って確認
「localhost:3000」にアクセスした状態で「F12」ボタンを押下 >「Network」タブを選択
Javascript で設定した Status Code や Content-Type が返っていることがわかります。

Status Code の上の行には「Request Method: get」という行がありますが、ブラウザを表示した時点で「localhost:3000」のWebサーバに対して「Get」命令を出していることがわかります。
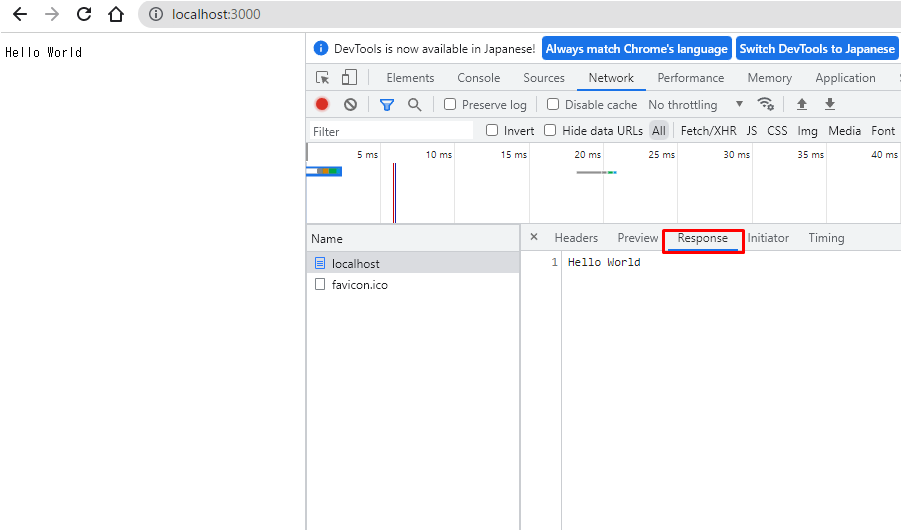
同じ小ウィンドウにある「Response」タブには end()メソッドに設定した内容が表示されます。

以上、Node.js を利用したWebサーバー構築の解説でした。
Javascript の記述自体は他の様々なサイトにも同様のものがありますが、多少違う点もあるので比較するとより理解が深まると思います。
自分が学習していた際には、createServer()メソッド の挙動や処理内容について少々わからない点があり、主にそちらの部分のみ本記事では触れています。