
本記事では JavaScript の基礎知識としてグローバルオブジェクトについて簡単に解説します。
当初は JavaScript における This について解説するつもりでした。
その前の前提知識としてグローバルオブジェクトにさらっと触れようとしたら、ちょっと長くなってしま
ったので本記事にしました。
グローバルオブジェクトとは
JavaScript では、コードの実行前にグローバルオブジェクトと呼ばれるオブジェクトが JavaScript の実行エンジンによって一つ生成され、グローバルスコープに存在します。
後述しますが、ブラウザで実行する場合と node.js 等の他の JavaScript 実行エンジンで実行する場合とではグローバルオブジェクトは異なります。
名前は以下の通りで、存在するプロパティも異なります。
・ブラウザで実行する場合:window
・node.jsで実行する場合:global
繰り返しになりますが、javascript では window または global というオブジェクトが標準的に存在しています。この二つは今後よく出てきますので、覚えていただければと思います。
主な特徴
以下、グローバルオブジェクト(window または global)の主な特徴です。
1. グローバルオブジェクトの変数や関数は、グローバルオブジェクトのプロパティとしてアクセスが可能です。
2. var で宣言した変数はグローバルオブジェクトの変数(プロパティ)になります。let、const はなりません。
※ただし関数の中で var で宣言した変数はグローバルオブジェクトの変数にはなりませんし、関数の外からアクセスすることもできません。こちらの記事でも少しふれています。
JavaScript基礎知識 ~var/let/constについて~ - まるノート
3. グローバルスコープで宣言した関数は、グローバルオブジェクトの関数(プロパティ)になります。
4. 省略が可能です。[グローバルオブジェクト].[プロパティ名]は、単に[プロパティ名]でアクセス可能です。
例えば以下の例だと、変数hogeは、window.hogeと書いても呼び出せます。
※ブラウザで実行した場合を想定して window と書いています。node.js なら global になります。
var hoge = 1; console.log( hoge ); // 1 console.log( window.hoge ); // 1
同様にグローバルスコープで宣言した関数hello()は、window.hello()と書いても呼び出せます。
function hello(){ console.log( "hello!" ) }; hello(); // hello! window.hello(); // hello!
window
window は JavaScript をブラウザで実行した際に生成されるグローバルオブジェクトです。
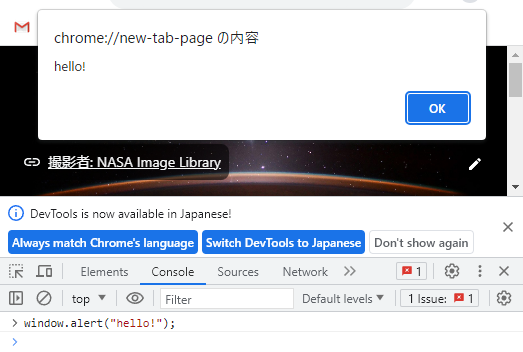
document とか alert() などのプロパティがあります。window.alert("hello");で警告ダイアログを出せます。

document.getElementById("XXX")とか目にしたことがあるかと思いますが、実はこれもwindowオブジェクトのプロパティを利用していたんですね。
前述した通りグローバルオブジェクトは省略可能なので window は書いていませんが、window.document.getElementById("XXX")でもOKです。
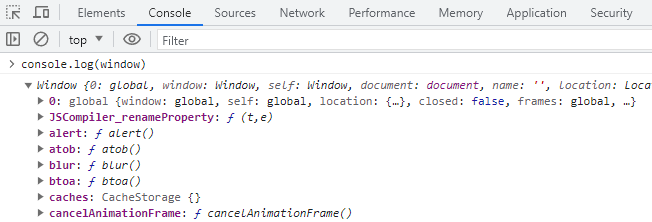
window オブジェクトの一覧はググると主要なものが出てきますし、devtools のコンソールからも確認できます。

global
global は JavaScript をnode.jsで実行した際に生成されるグローバルオブジェクトです。
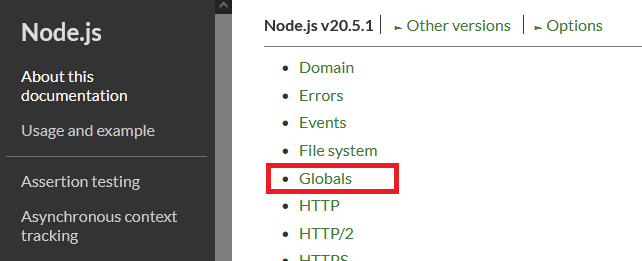
node.js の公式サイトから「ドキュメント」から nodeのバージョン毎に global のプロパティを確認できます。
Node.js — Run JavaScript Everywhere

globalThis
さらに globalThis というオブジェクトにも触れておきます。 これは標準化されたグローバルオブジェクトの名前として追加されたもので、環境に関わらず利用が可能です。
以下の結果が true になります。
console.log(globalThis === window); // true
要は例えば alert() を呼び出すのであれば、window.alert()と書いてもglobalThis.alert()と書いても同じ結果になるということです。
node.js でも同じです。
console.log(globalThis === global); // true
以上、とても簡単ですがグローバルオブジェクトについての要点をまとめてみました。
ご覧頂きありがとうございました。
参考