
はじめに
本記事ではアロー関数における this の挙動をまとめました。ほとんど以下の記事の続きですが、少し長くなったので別記事にしました。
前記事と合わせて色んなパターンがあってややこしいですが、もう少しご覧頂けると幸いです。
JavaScript基礎知識~thisについて~ - まるノート
アロー関数ってどう書くんだっけ、という方は以下記事を参考にしてみて下さい。
JavaScript基礎知識~関数について~ - まるノート
アロー関数を実行した場合の this
アロー関数を実行した場合、アロー関数内の this は何を指すのか見てみます。
アロー関数を用いる主な理由は関数を短く書くことです。
加えてアロー関数は、そのアロー関数が定義されているスコープに基づいて "this" を確立するという特性があります。
いくつか例を挙げてみます。
単純な呼び出しパターン
const arrow = () => console.log(this); arrow();
結果

この場合 this が指すのは window オブジェクトです。
オブジェクトのメソッドに代入して呼び出すパターン
では次の例はどうでしょう。
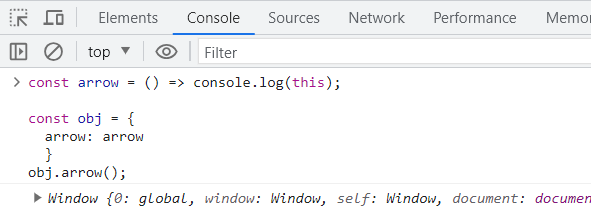
const arrow = () => console.log(this); const obj = { func: arrow } obj.func();
結果

この場合も this が指すのは window オブジェクトです。
ここで一つ疑問がわくのではないかと思います。オブジェクトのメソッドを実行した場合、this が指すのは呼び出し元のオブジェクトだったはずです。
じゃあ結局 this が指すのは window(グローバルオブジェクト)なのでは?と思いきやそういうことではなく、
アロー関数は呼び出し元が何か、は関係なく定義された場所により this を確定させます。
どのように確立するかというと、
定義された場所の外側(レキシカルスコープ)へ this を探しにゆくのです。
最後にもう一つ例を挙げてみます。
オブジェクト内でアロー関数を定義するパターン
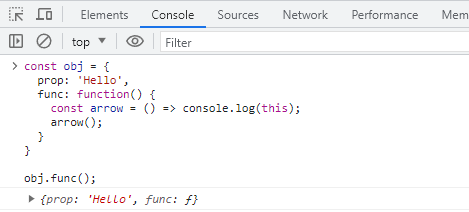
const obj = { prop: 'Hello', func: function() { const arrow = () => console.log(this); arrow(); } } obj.func();
結果

この場合の this は obj を指しています。上述した通り定義された場所の外側のオブジェクトを探しにゆき、すぐ外側がグローバルオブジェクトである window ではなく obj だからです。
まとめ
アロー関数の this の挙動に関する挙動を無名関数とあわせてまとめると、
無名関数
・単に関数として実行されるときはグローバルオブジェクトを参照する。
・オブジェクトのメソッドとして実行されるときはそのオブジェクトを参照する。
アロー関数
定義された場所により this が確立する。
スコープチェーンを辿って、レキシカルスコープ(外部スコープ)の this が参照される。
以上です、ちょっと短かったですが最後までご覧頂きありがとうございます。
参考