
はじめに
以下のように画像の背景を透過する方法の紹介です。

Inkscapeを使うと簡単に出来ます。
自分は今では Inkscape を様々な用途で使っていますが、もともと使い始めたきっかけはこの画像透過がやりたかったから、それだけでした。
ブログのサムネイル作りなどでもとても重宝しています。
Inkscape の方法としては結構応用的な操作かもしれませんが、まずは目的を決めて少しずつ慣れればよいのではないでしょうか。 (自分はそうしていました)
※ Inkscapeの基本的な機能は別記事を書いているので、そちらをご覧頂ければ幸いです。
画像の配置
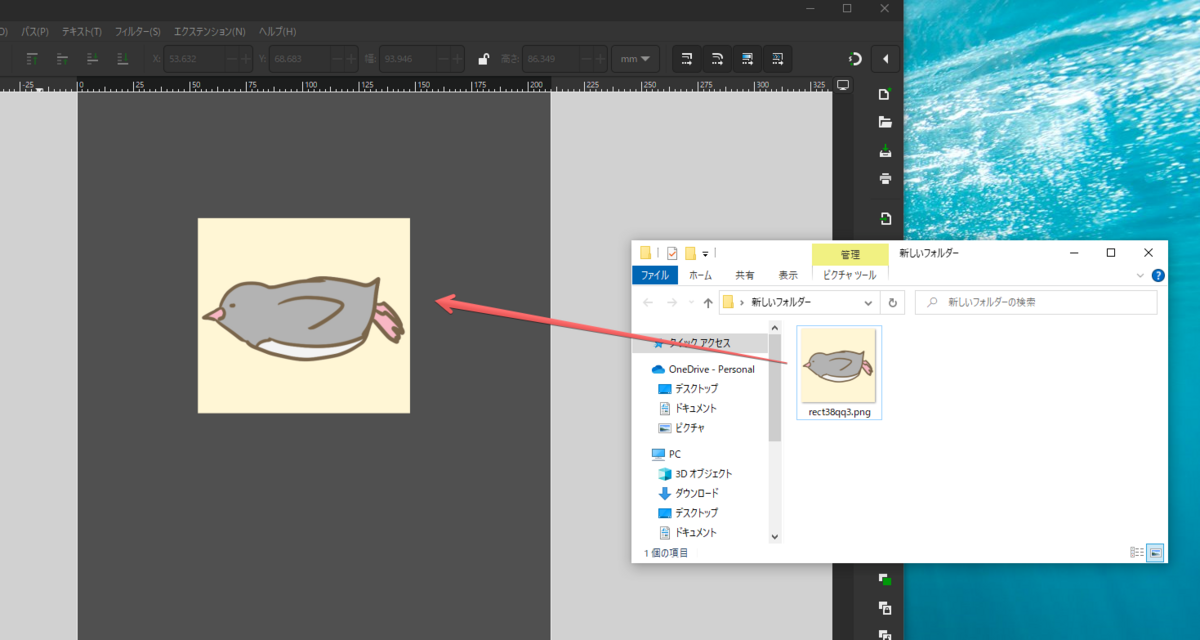
まずは対象の画像を配置します。
新規ドキュメントを開いたら直接ドラッグ&ドロップでOKです。

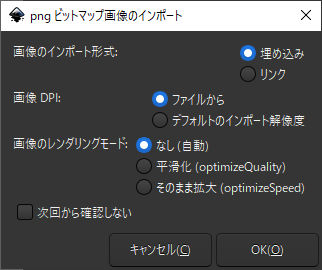
※ドラッグ&ドロップすると以下のダイアログが出ますので、そのまま「OK」を押下します。

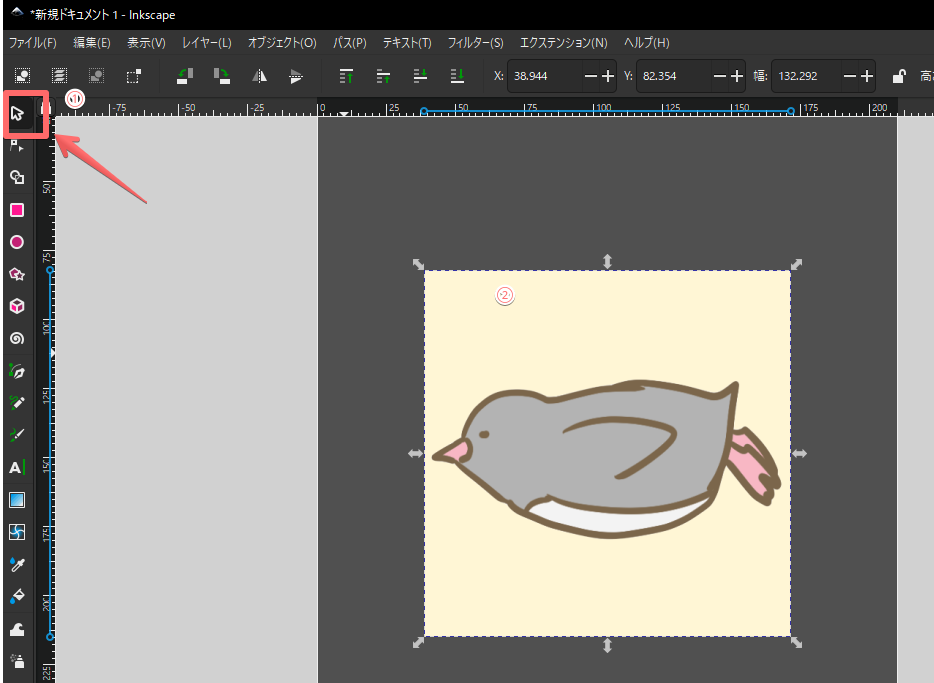
次に配置した画像を選択します。画像を選択するには左上の矢印ボタンを押下します。

ビットマップのトレース
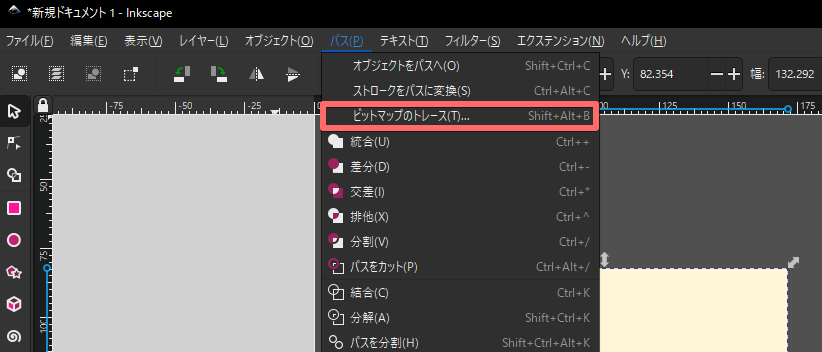
画像を選択した状態で、
パス > ビットマップのトレースを選択します。

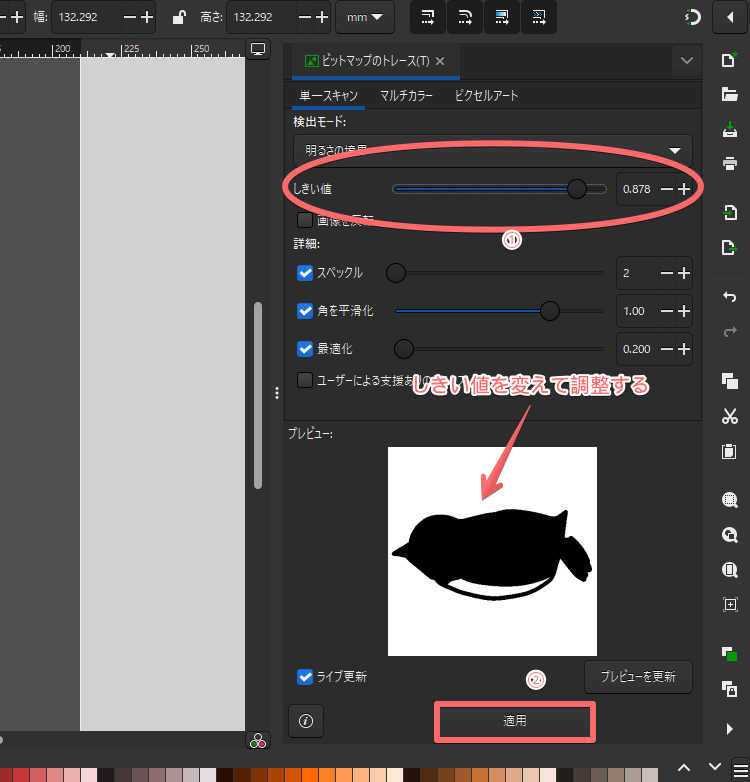
すると画面右側に以下の表示が表れるので、「しきい値」を左右に動かしてプレビュー部分の色を調整します。透過したい部分は白、残したい部分は黒にします。
※しきい値の変化は都度確認するには「ライブ更新」のチェックが必要です。

調整できたら「適用」ボタンを押下します。
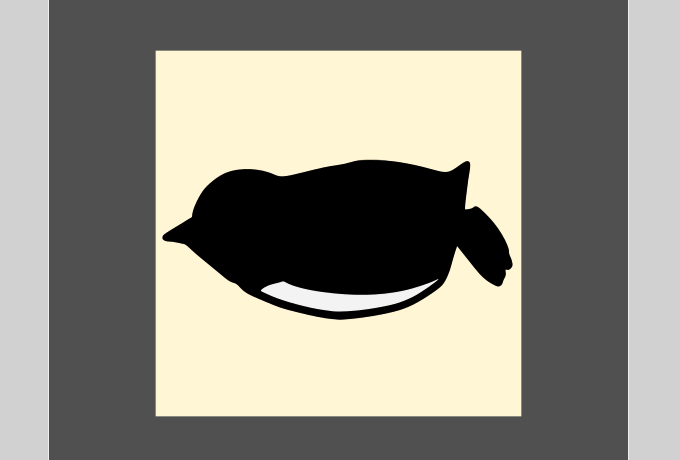
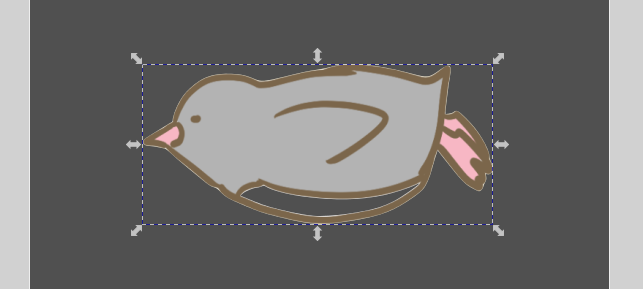
適用ボタン押下後に、画像が以下のようになればOKです。

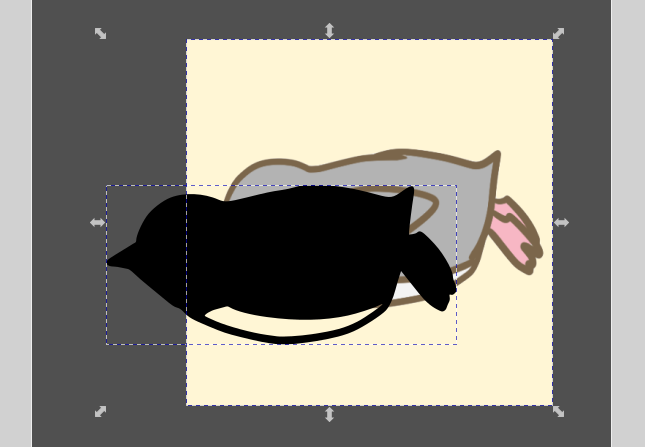
※画像をずらすとわかるのですがビットマップのトレースを行うことで、
トレースした画像が元の画像の上位のレイヤーに生成されるという仕組みです。

クリップを設定
生成したトレース画像で元の画像を繰りぬくことで画像の透過が実現できます。
要は黒い部分だけを残して残りを除外するということです。
まずは、生成したトレース画像と元の画像が両方選択されていることを確認します。

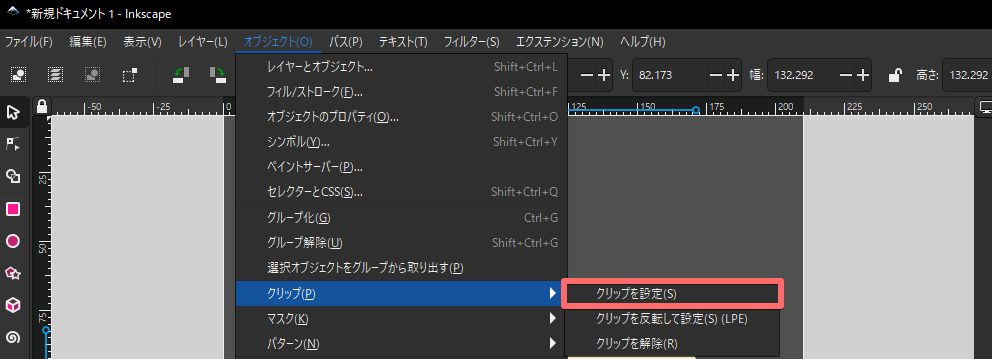
上の状態でオブジェクト > クリップ > クリップを設定を選択

以上で画像の透過が完了です!

ただし、元々白色の部分(ペンギンのおなか部分)も除外されてしまいました。
まあこの辺は再度白で塗りつぶすなり、調整するしかないです。
(塗りつぶしの方法は今回は割愛します)
画像のエクスポート
画像の透過は完了していますが、最後に補足として透過画像をエクスポートする方法を紹介しておきます。
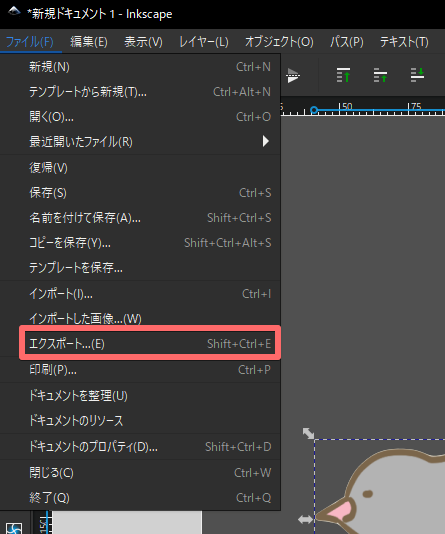
ファイル > エクスポート を選択

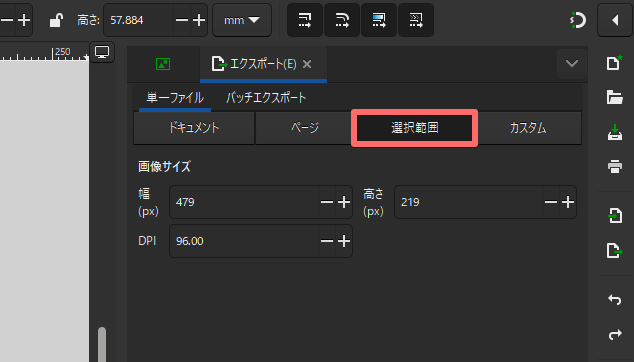
右側にエクスポートの設定画面が現れるので、「選択範囲」を選択します。
※選択オブジェクトが一つしかなければ「ドキュメント」でもOKです、違いは省略します。

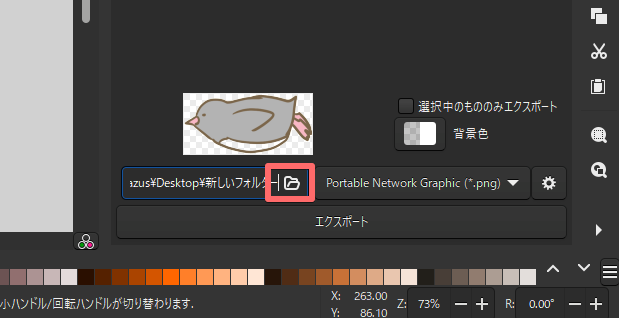
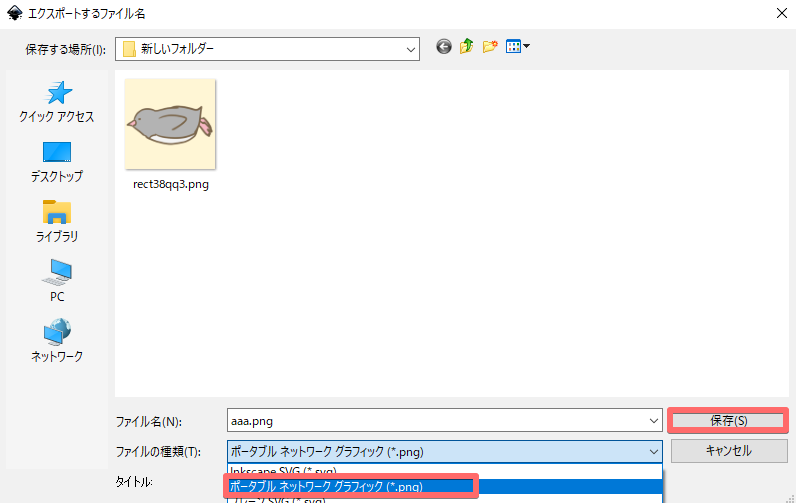
下の赤枠を押下

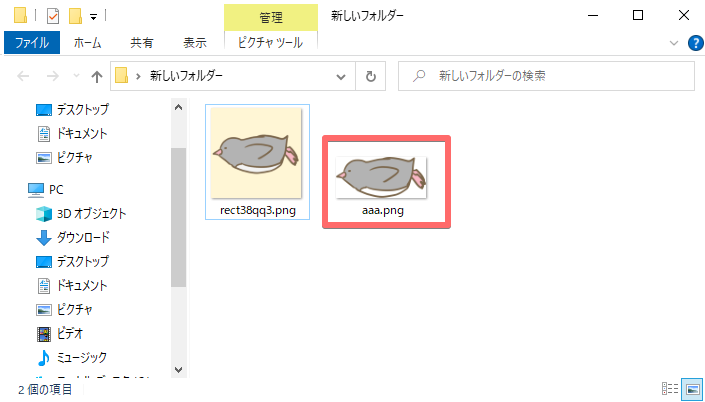
出力形式を選んで保存を押すと、透過した画像が出力されます。


以上、透過画像の作成方法でした。最後までご覧頂きありがとうございました。