
はじめに
Inkscape の基本的な機能だけを抜粋して紹介したいと思います。
Inkscape は多少慣れてくるととても便利なのですが、 自分はある程度活用するようになるまで結構時間がかかりました。
当初は機能の豊富さに挫折しそうになったこともあります。 使いはじめたばかりの方は、メニューのどの部分を選べばやりたいことができるのかを探すだけでも一苦労なのではないかと思います。
本記事ではそんな方のためにとりあえずこれだけ押さえておきましょう、という基本機能を紹介します。
紹介する基本機能は下記です。
- 選択ツール
- 矩形ツール
- 矩形ツール(色の塗り方)
- テキストツール
- レイヤーとオブジェクト
- 整列と配置
- エクスポート
超基本機能7選
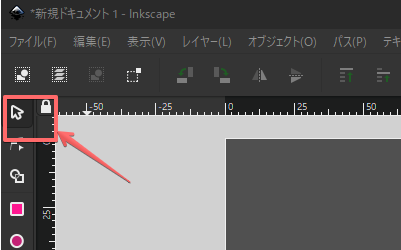
選択ツール
まず一つ目は選択ツールです。まあ紹介するまでもないかもですが、、
すでに何気なく利用していると思いますが、「選択ツール」が選択状態になっていないとオブジェクトの選択が出来ない、ということを認識しておくことが重要です。

ショートカットキーsを押下するとすぐに選択ツールが選択状態になることは覚えておくと便利です。
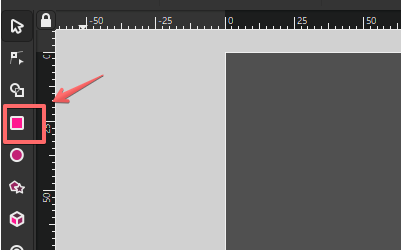
矩形ツール
二つ目は矩形ツールです。

描画領域にもっていってドラッグ&ドロップで矩形が配置されます。

ショートカットキーはRです。
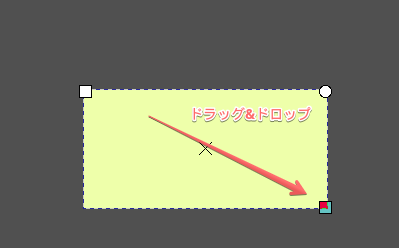
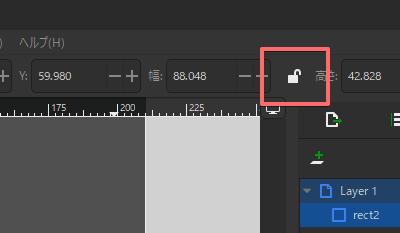
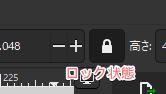
高さと幅の比率をロック
矩形選択で配置した図形はドラッグ&ドロップで簡単に伸縮します。
しかし高さと幅の比率をロックしていないと大きさの比率が変わってしまいます。
比率を変えたくない場合はロックしておきましょう。

ロック状態

矩形ツール(色の塗り方)
三つ目は配置した図形に色を変更する方法です。
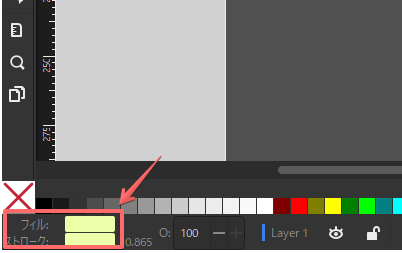
画面左下に現在選択されている色が表示されています。

ここで上下二つ横長の着色箇所がありますが、それぞれの意味は以下の通りです。
- フィル:枠部分を除く図形全体の色
- ストローク:枠部分
フィルの色を変えるには該当の色を選択すればよいですが、
ストロークの色を変えるには Shift キーを押しながら色を選択します。直観的にはわかりにくいですがすぐに慣れると思います。
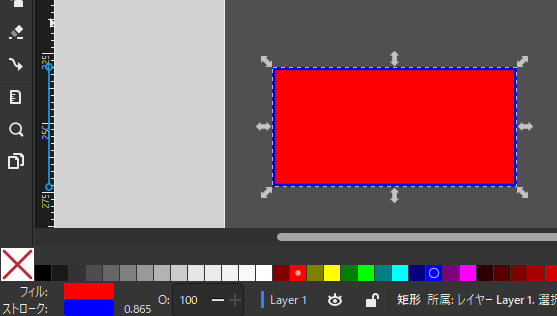
以下、着色例です。ストローク部分は青にしています。

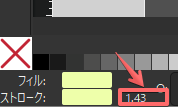
ストロークの詳細設定
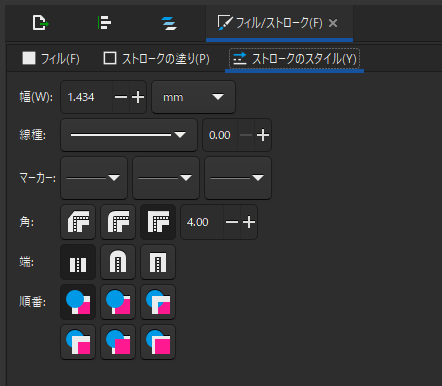
ストロークの幅を始めとする詳細設定は以下をダブルクリックすると変更できます。

すると、画面右側に「ストロークのスタイル」が表示されます。

詳細は割愛しますが、幅だけでなく様々な設定項目があります。
テキストツール
4つ目はテキストツールです。

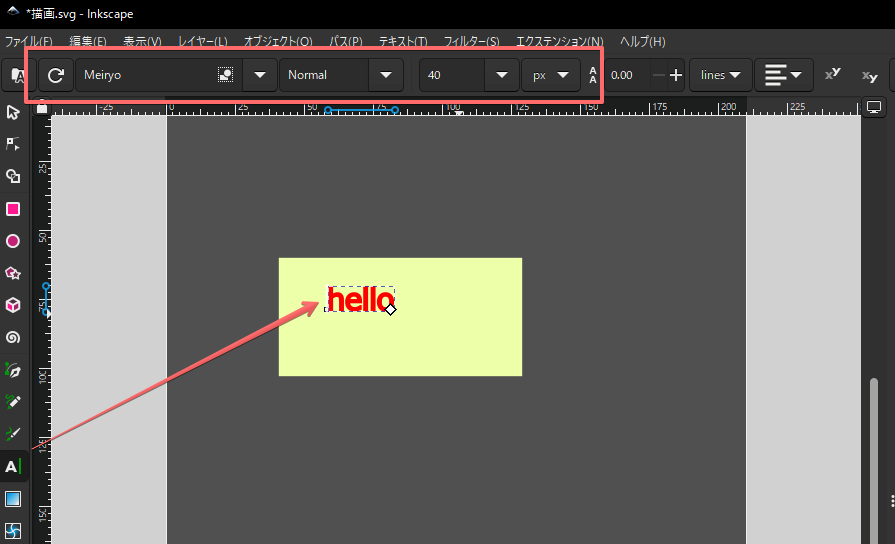
ドラッグ&ドロップで配置すればOKです。 画面上部(枠線部分)でフォント、字体、大きさが変更できます。

また字の色も図形と同様に、フィルとストロールで輪郭のみを変えたり出来ます。

レイヤーとオブジェクト
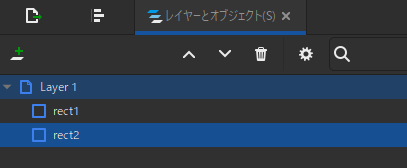
5つ目はレイヤーとオブジェクトです。これはオブジェクトのレイヤーの順番を変える機能です。
画面上部のメニュー > レイヤーとオブジェクト からも選択できますが、
オブジェクトを一つ選択して右クリックメニューからも選択できます。オブジェクトを一つ選択すれば同じドキュメント内のレイヤーを設定できます。

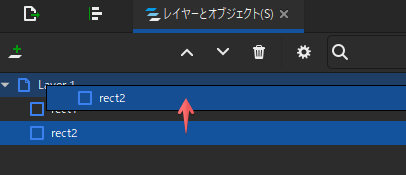
下の画像のように順番を上位レイヤーに移動したい場合ドラッグ&ドロップで上に持ってゆきます。
(画像だとわかりにくいかもしれませんが)


変更後

整列と配置
6つ目は整列と配置です。
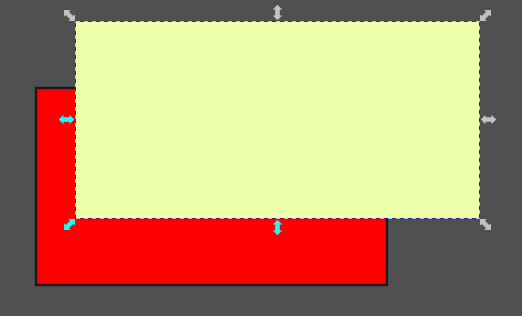
例えば、選択したオブジェクトをすべて垂直方向の中央に寄せたり出来ます。(下図右側)


整列したい図形をすべて選択して、
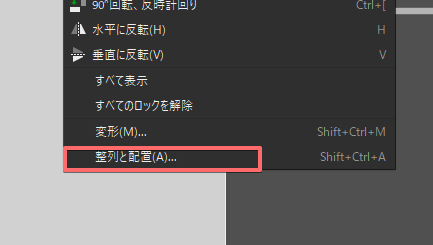
画面上部のメニュー > オブジェクト > 整列と配置

画面右側で整列や配置に関わる様々な変更が出来るようになります。

自分は「整列」くらいしか使う機会はほとんどありませんが、、
エクスポート
最後は作成した画像をエクスポートする方法です。
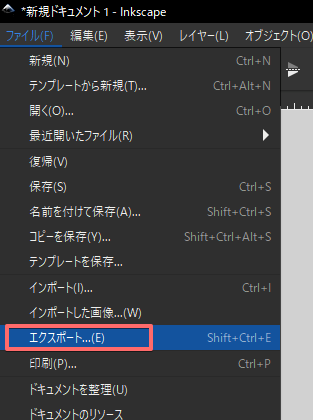
ファイル > エクスポート を選択

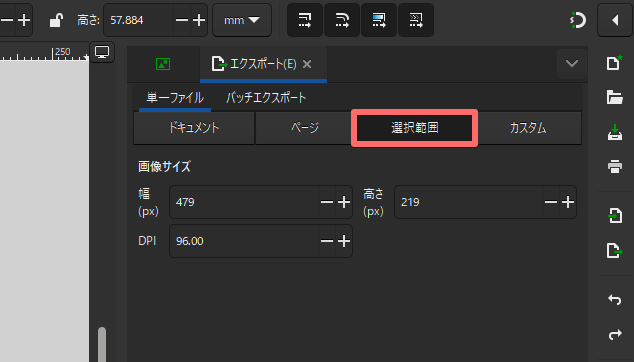
右側にエクスポートの設定画面が現れるので、「選択範囲」を選択します。
※「ドキュメント」を選んだ場合は選択しているオブジェクトに関わらず描画領域全体がエクスポート対象になります。

下記赤枠を選択


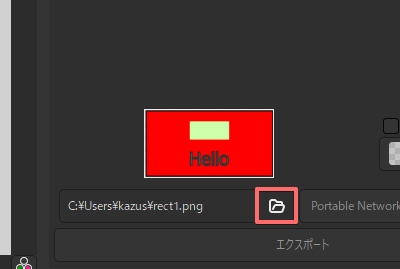
画像が保存されます。

なお、「エクスポート」ボタンというのもあるのですが、どうも挙動が変なので自分は上記の方法でエクスポートをしています。
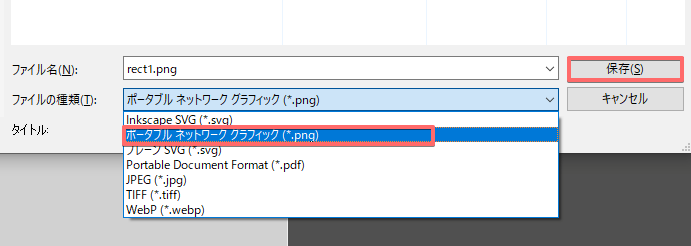
(右側で拡張子を選択出来ますが、選んだ拡張子に関わらずフルパスの入力が必要になっています、、)
おわりに
以上が自分が使っていて利用頻度の高かった主要な機能になります。
各機能毎に掘り下げてゆけば、様々な設定がありますが本記事ではあくまで紹介程度に留めておきました。
なお個人的には矩形のストロークの色を変える際、 Shift を押しながら色を選択するというのが当初はなかなか気が付かなかった覚えがあります。
本来はもっと高度な使い方があるはずですが、自分ははてなブログのサムネイル作りに主に活用しています。欲を言えば作成したオブジェクトをコピペで選択できれば最高なのですが、、
以上、最後までご覧頂きありがとうございました。